模組標題的背景底圖可以換顏色嗎
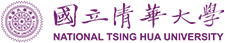
點選該模組的 "模組外觀"

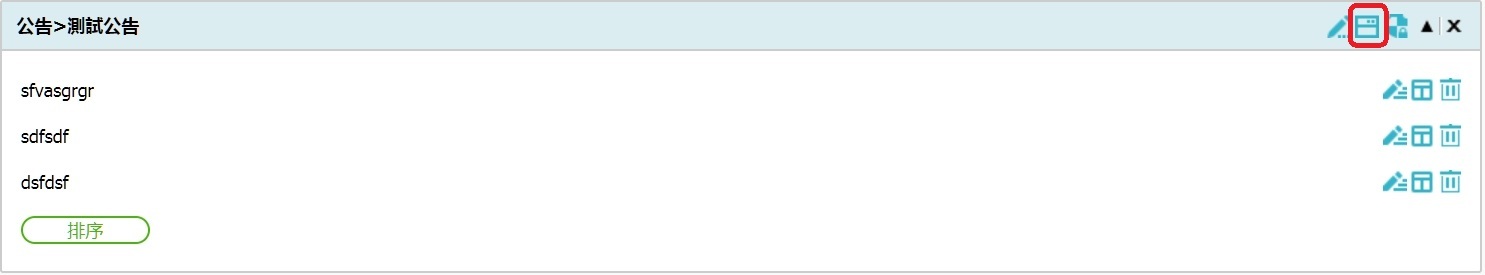
取消勾選 "使用系統預設模組樣式" ,選擇 "自定義模組樣式",按一下新增。

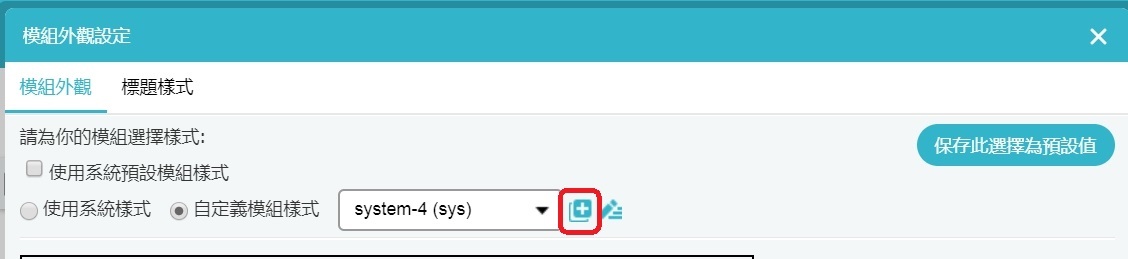
輸入名稱,及下列CSS程式碼(按 "Download Raw"再複製比較方便喔)
CSS語法說明如下:(最後面的分號一定要輸入喔)
color: #fff; 字體的顏色是#fff
font-weight: bold; 字體為粗體
font-size: 1.8rem; 字體大小: 1.8rem
text-align: center; 字靠中間對齊
background: #66009d; 背景底圖顏色是#66009d (換底圖顏色就改這行,把#66009d參照底下的代碼表換成其他顏色代碼)
padding: 10px 1em; 背景底圖加高
border-radius: 10px; 背景底圖周圍變圓滑
box-shadow: 0px 6px 0px 0px #EDDBDA; 背景底圖灰色的陰影效果

這樣就成功把模組的顏色換成 "#66009d" 囉~~

第二種款式

版本3,解決模組可能會跟隔壁不一樣高的問題
觀念:適當調整.usermodoutter的距離
瀏覽數: